Photoshop and Web design often go hand in hand, and one of the most important elements of this coexistence is the ability to accurately represent colors between the two places.
But you might find that you have a color in a picture that you would like to use on your Web page. Whether this is a font color, a background color, or a hover effect, effectively using the same or complimentary colors on a Web page can have a big impact.
While there might be some roundabout ways to find the color in Photoshop in a format that you can use on a Web page, there is actually a simple method to output color information as HTML.
Our guide below will show you how to use the Eyedropper Tool in Photoshop to copy a color as HTML so that you can paste it directly into an HTML element.
Get the HTML Code for a Color from a Photoshop File
The steps in this article will assume that you have a color in a Photoshop file, and that you would like to get the HTML code for that color so that you can use it on a Web page.
We will show you the tool and method to acquire this information in Photoshop, then we will show you the output of the copied information.
Step 1: Open your file in Photoshop CS5.
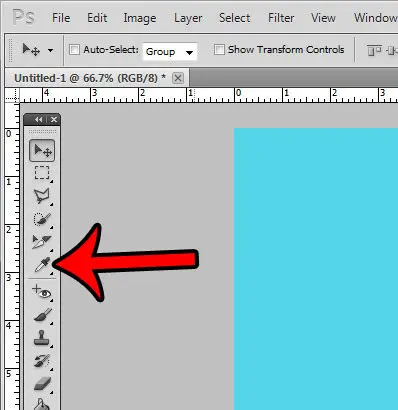
Step 2: Click the Eyedropper Tool in the toolbox.

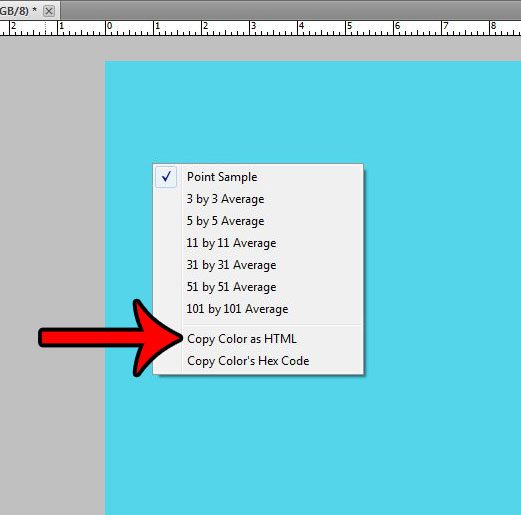
Step 3: Place the tip of the Eyedropper Tool on the color for which you need the HTML code, then right-click on it and choose the Copy Color as HTML option.

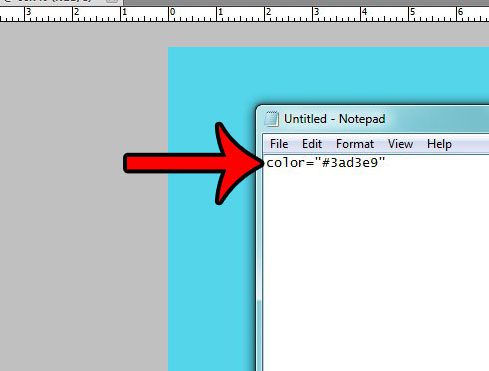
If you then paste the information, it will be pasted in the format shown in the picture below.

Now that you know how to copy a color as HTML in Photoshop, you can use this to easily determine the HTML code for a particular color that you want to use.
Is it becoming difficult to determine which layer in your Photoshop file contains which objects? This article – https://www.solveyourtech.com/rename-layer-photoshop-cs5/ – will show you how to rename a layer and make it easier to identify.

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.